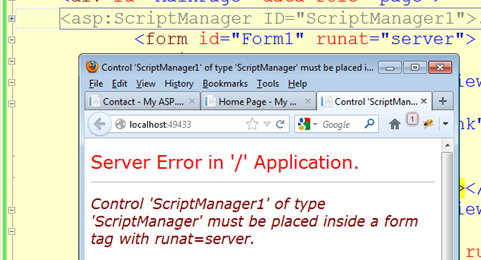
I’ve written before on this blog about the problems with combining Web Forms and jQuery Mobile. At bottom, it boils down to this: the Ajax navigation does not play well with ScriptManager. Beyond that, when working with jQuery Mobile you have multiple pages in the DOM at the same time, so you have to make sure you client-side IDs are unique across the site. And not only does every ASP.NET control already have a client ID, you also have to add IDs to the data-role page elements so that pageinit works properly.
I like the animated transitions – but not enough to make it worth that amount of effort. So I want to stop jQuery Mobile from converting my links and forms to use Ajax. Fortunately, that’s entirely doable.
jQuery Mobile exposes an ajaxEnabled property. If you set it to false inside the mobileinit event, your links will all behave as nature intended.

The one twist is that you need to do this between the script references for jQuery and jQuery Mobile. I placed the above code inside jquery.configuration.js, and then put them together thus:

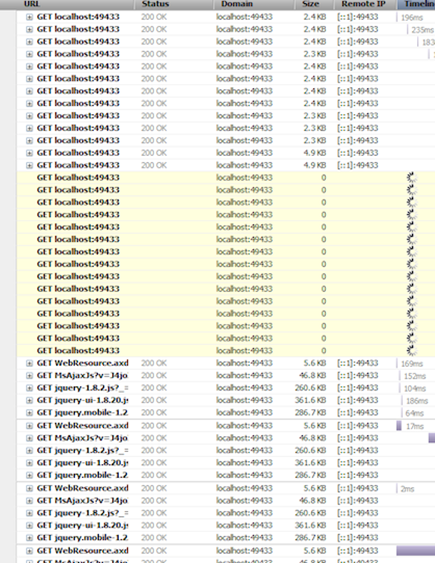
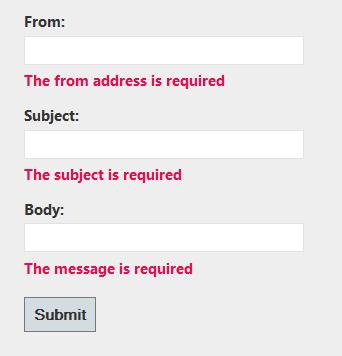
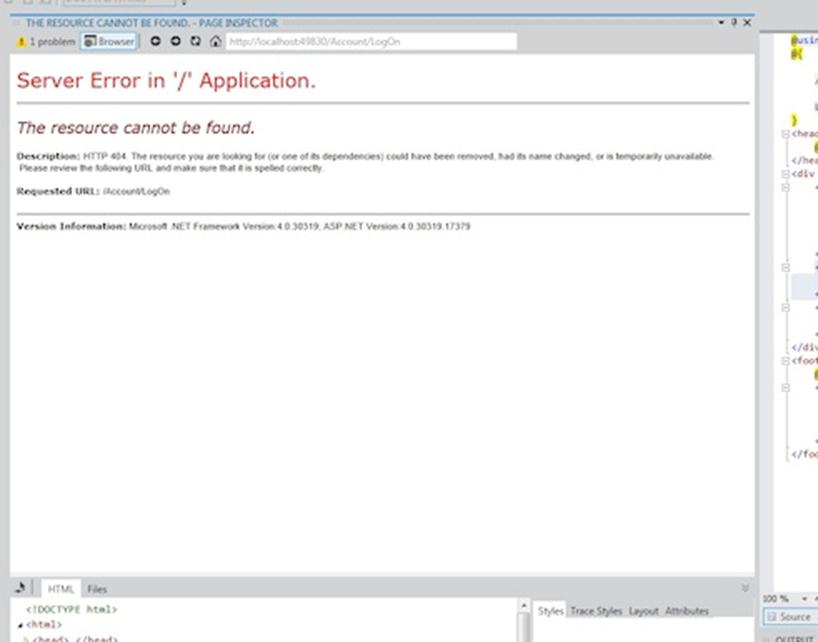
When I click on the link to test2.html, the request does NOT use Ajax:

Test2.html does NOT have the configuration file:

And as a result, the request for test.html DOES use Ajax:

So – now we can use jQuery Mobile with ASP.NET Web Forms without worrying about all those pesky ID problems… And since that will eliminate most of the problems that arise from combining jQuery Mobile with the ScriptManager, wouldn’t it be nice if we could start using the ScriptManager with jQuery Mobile?
We could just add the configuration and jQuery Mobile scripts after the ScriptManager: but then other scripts might be injected in between, and that might lead to unexpected side effects down the line. So the best case scenario would be if we could inject our configuration file and jQuery Mobile into the ScriptManager itself. Fortunately, we can.
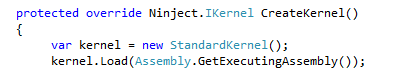
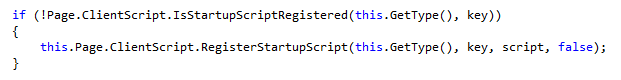
So how do we do that? Well, first we need to create a static class and a static method that calls ScriptManager.ScriptResourceMapping and adds a new definition:

Now the one final step is to tell ASP.NET about our new definitions. For this, we use the System.Web.PreApplicationStartMethod attribute, which runs at a very early stage in the application life cycle:

The best place to add this is inside AssemblyInfo under project properties

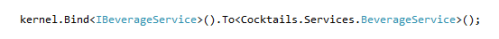
Now we can add both our configuration file and jQuery Mobile as ScriptReferences, using the names we specified when we added the definition:

And the end result is that the Web Forms application now uses jQuery Mobile AND ScriptManager seamlessly – with the minor sacrifice of forgoing the fancy animated transitions.
For other related information, check out these courses from Learning Tree: